The game goes like this: a referee throws you a banana from a fixed distance. If you catch it, you have to eat it, and then put on a pair of gloves. For every banana you catch and eat, another pair of gloves. Thus: it not only becomes more difficult to catch and peel the fruit, but to stomach each additional banana.
This game was invented as an insignificant joke over four years ago, but its mechanics were so ridiculous that it stuck with me. At one point, I envisioned a Super 8 film about a transgender friend of mine traveling through an interdimensional portal to arrive at a gaggle of octogenarians picnicking in an inner city oasis (I envisioned the empty lots between Paulina and Wolcott, between 13th and 14th streets - former housing projects, I've been told, now vacant grassy areas littered with copses, teeming with lightning bugs in the young summer, surrounded on all sides by rows of abandoned parking meters) while one man in his late 30's tossed bananas to children in the background. Later, I reimagined the game as a comic strip, drawing three quarters of one page before abandoning it.
The banana glove game would occasionally reoccur to me, always making me laugh, never attractive enough to actually materialize. Then, Joe Tallarico sent out a call for short, experimental comics to be published in the upcoming, all-comics issue of Lumpen (he also interviewed me about Brain Frame for this issue). Lacking a better idea, I decided to finally lay Banana Glove Game to rest, as it were. I revisited my truncated attempt and sketched the characters again.
As with every comic I make, now, I knew I would be reading BGG at Brain Frame. So, my focus in the creation of the comic needed to synchronize with my idea for its performance. Anyone who knows me, or knows my art, is aware of my obsession with color separation. It's my favorite way to break apart the structure of an image, regardless of the medium used in its creation, and the resulting product is always beautiful and self-evident, primary parts laid bare. So, what better focal point than color separation for BGG?
I knew that Lumpen would be printed on newsprint, and because Joe offered the possibility of full bleeds, I knew it would have full bleeds. (Never pass up an opportunity for full bleed.) I also know that standard color printing is CMYK. Carl Baratta once told me, in the only college-level painting course I ever took, that using black paint is a cop-out. A rich black, one that makes sense given the surrounding colors, will be created from the sum and opposite of those colors. In this sense, true black pigment can only be used in surrealistic images. While this is clearly a subjective opinion, it's one I admire, perhaps because it demands more work from its believer. So, in choosing the colors for BGG, I opted for C, M, and Y, sans K. This, I felt, would yield the purest, most pleasurable newsprint viewing experience.
I often exclude black from my palette, but it was particularly important in this instance due to the method by which I planned to project the comic. I wanted to use analog slide projectors, each assigned to a color, to project simultaneously, combining on screen to form the complete panels. But first, I had to draw the comic.
I knew from my ancient sketch that I wanted the sister and brother character to look almost identical. I also wanted to remove any evidence of location from the comic - no perspective, no background information, minimal clues as to where the characters are standing in relation to one another. So, I formatted the pages as almost identical grids, with a few larger panels. I used my circle template to draw perfect circles in the exact middle of every panel featuring the brother or sister, raising the circle by 1/8" in each panel where the boy catches a banana (he's jumping). For the other heads, I cut templates of my own so as to mimic exactly the characters' head shapes - this was especially important considering none of the other characters are fixed centrally in the panel like the brother and sister.
Not only had I restricted myself solely to the use of cyan, magenta, and yellow, I'd also decided that I must use those colors in full, or not at all. No gradients, no intermediate shades, unless they were the combination of two full coats of color. By this rule, I now had at my disposal: cyan, magenta, yellow; purple, orange, green. Because I was also forsaking panel borders, I needed background colors for each character to demarcate the panels' boundaries.
I chose cyan for Walter, since he needed to appear in the most natural setting, and I could add yellow to indicate grass. This left magenta and yellow; I gave yellow to the twins, since yellow is easier to look at and they have the most panels. The referee got magenta, which worked out for his sense of flushed flamboyancy.
I tried, at first, to work out in my head the color scheme for each character's clothing, hair, and props, but it was too difficult to tell what would be successful without viewing the options. I knew concretely, however, the way I wanted the colors to sit. I would keep the linework, coloring it in opposition to the character's background, and underneath those tight lines my color fields would be loose and sloppy. I wanted it to be obvious, for example, when I was overlaying magenta to turn the yellow red-orange. So instead of making transparencies for each color layer, as I would normally, I made transparencies for each type of field: flesh, clothing, and objects.
I also drew a transparency to designate the panel borders. This step would have been relatively easy to do on the computer, but I preferred to do it by hand, minimizing my hours spent staring at the screen. Besides, drawing by hand guarantees just the degree of geometric imprecision necessary to achieve perfection, IMHO. That's four transparencies per page: 12 sheets of tracing paper in all.
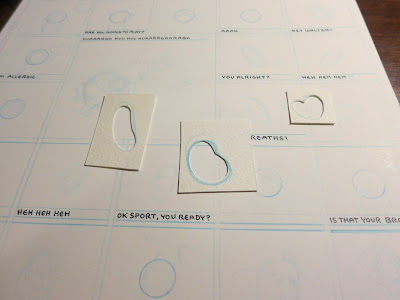
After scanning all of these pages into Photoshop and lining them up with one another, cleaning up specks, and filling in my various masks (the shapes you see outlined on the pages shown above), I was ready to test out different clothing/flesh/object color schemes. Here's what my final layering system looks like, next to the completed page:
Before I filled in the colors, the document was just a series of image masks in layers. Like this:
See how the masks don't quite meet at the edges, or sometimes overlap? Like where the referee's glasses don't quite touch his face? That's so I get these beautiful misaligned overlays once the masks are assigned to colors:
When I was filling in everything with 100% hues, I ran into another problem. Not only was the image kind of garish, but I used up all my available tones in coloring the character, and had no color left over to distinguish the linework. So I separated them: I set all of the fill-in hues at 65% opacity, and created separate layers at 100% opacity for the linework and other items I wanted to highlight (mostly the bananas). Here's all the 100% layers, and all the 65% layers, isolated:
To make the banana pattern that gives the page its full bleed, and which I have also made available as computer desktop wallpaper, first I drew out a banana pattern in a gridded sketchbook, then scanned it and isolated the lines.
I copied and pasted, with small, periodic adjustments to randomize the grid, expanding the pattern, then made a second layer, a mask of the positive space of the bananas. Bringing the pattern into the gutters of the finished page, I attributed the banana pattern linework and masking to the 100% cyan layer and the 65% yellow layer, respectively.
Structuring the color layers as well as the mask layers this way was absolutely necessary for producing from them full-color jpegs for industrial offset printing, greyscale plates for risograph printing, and three color slides for every panel.
The slides were hard. I found it was cheaper to buy film and shoot my own slides than have them made digitally. BGG contains 94 panels, so I needed just under 300 slides. I borrowed a camera and tripod from Nate Beaty and shot a practice roll, trying different combinations of black lines, white lines, adjustments in color, etc. I was worried about the yellow and cyan combining to make green. The primary colors of light are RGB - green being a primary color, no other colors combine to make it.
I also learned that instead of negative white space, I needed negative black space. Finished with the test, I shot three and a half rolls of film in which I forgot that, despite the negative space adjustment, I still needed some white in the panels: the children's shirts, the whites of eyes, the gloves, etc. I bought three more rolls of film and reshot from the beginning. I added the white areas to the line layer in each panel (either the cyan or magenta layer), and, those areas on the yellow slides that were intended to combine with the cyan light, I preemptively turned green, to get around the difficulty of mixing green on screen. Everything worked out.
When dealing with pigment, layering multiple colors on top of one another yields a darker composite shade. Dealing with light, the combination of colors yields a similar hue, but one that's brighter than its parts. So, when Banana Glove Game debuted as a multiple slide projection, the colors on display were more ethereal and varied than in the printed version, and lent the presentation a hallucinogenic quality.
Whatever hypnosis BGG exercised over the audience was enhanced by the rhythm of the projectors and the incredible sound design developed by myself and Tyson Torstensen, which Tyson played live at the show. We prerecorded me saying all the lines in the comic, then altered each character's voice slightly to give them different pitches. Tyson added compression, delay, and noise to the tracks. For the performance, we miked the slide projectors and Tyson played glacial, unnerving synthesizer background music over infinite loops of gentle breeze and summer bird sounds, steeping everything in reverb and breaking into ragtime harmonium music when I started flashing the tiki-letter credits. I advanced each slide projector in turn, with a steady 'chunka-chunka-chunka' rhythm.
The instant after the first and before the last projectors had been advanced was an effect I anticipated long before completing the comic and a huge inspiration in my decision-making process. In between each complete panel, the audience saw abstract amalgamations of the two transitioning images. Like this:
With many of the panels so similar to their neighbors, this effect was like a slow moving cross-dissolve animation punctuated by one of the most satisfying analog equipment sounds in existence, over and over and over. I needed two carousels for each projector in order to hold all the slides, so I timed that change over for the panel where Walter slips and falls. I had Grant Reynolds dress up in a fuzzy purple suit and run onstage to slip on a banana peel at that moment.
I'll be performing this comic again next month, on March 9th at Township, as part of the third afterparty for the Chicago Underground Film Festival. I'm planning on sprucing it up a bit with some gloved actors under black lights and a more acrobatic Walter performance. I was calmer presenting Banana Glove Game on stage than I have been debuting any other comic at Brain Frame, which is a testament both to my preparedness and the confidence I have in this piece.